Introduction Last updated: 2020-04-27

Backend Page Builder
Create layout.
builder-layout.htm
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
{% styles %}
</head>
<body>
{% page %}
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
{% framework extras %}
{% scripts %}
</body>
</html>
Video manual:
Frontend Content Builder
Create layout.
builder-layout.htm
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
{% styles %}
</head>
<body>
{% page %}
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
{% framework extras %}
{% scripts %}
</body>
</html>
Create content file. example empty main.htm
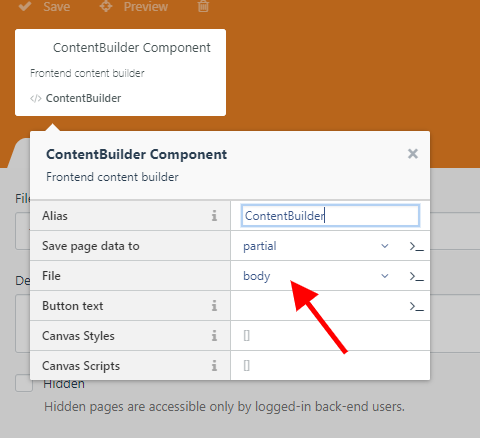
Create cms page and add ContentBuilder component.
main.htm
title = "main"
url = "/"
layout = "builder-layout"
is_hidden = 0
robot_index = "index"
robot_follow = "follow"
[ContentBuilder]
file = "main.htm"
==
{% component 'ContentBuilder' %}
Go to frontend and edit your page.
Video manual:
Static Page
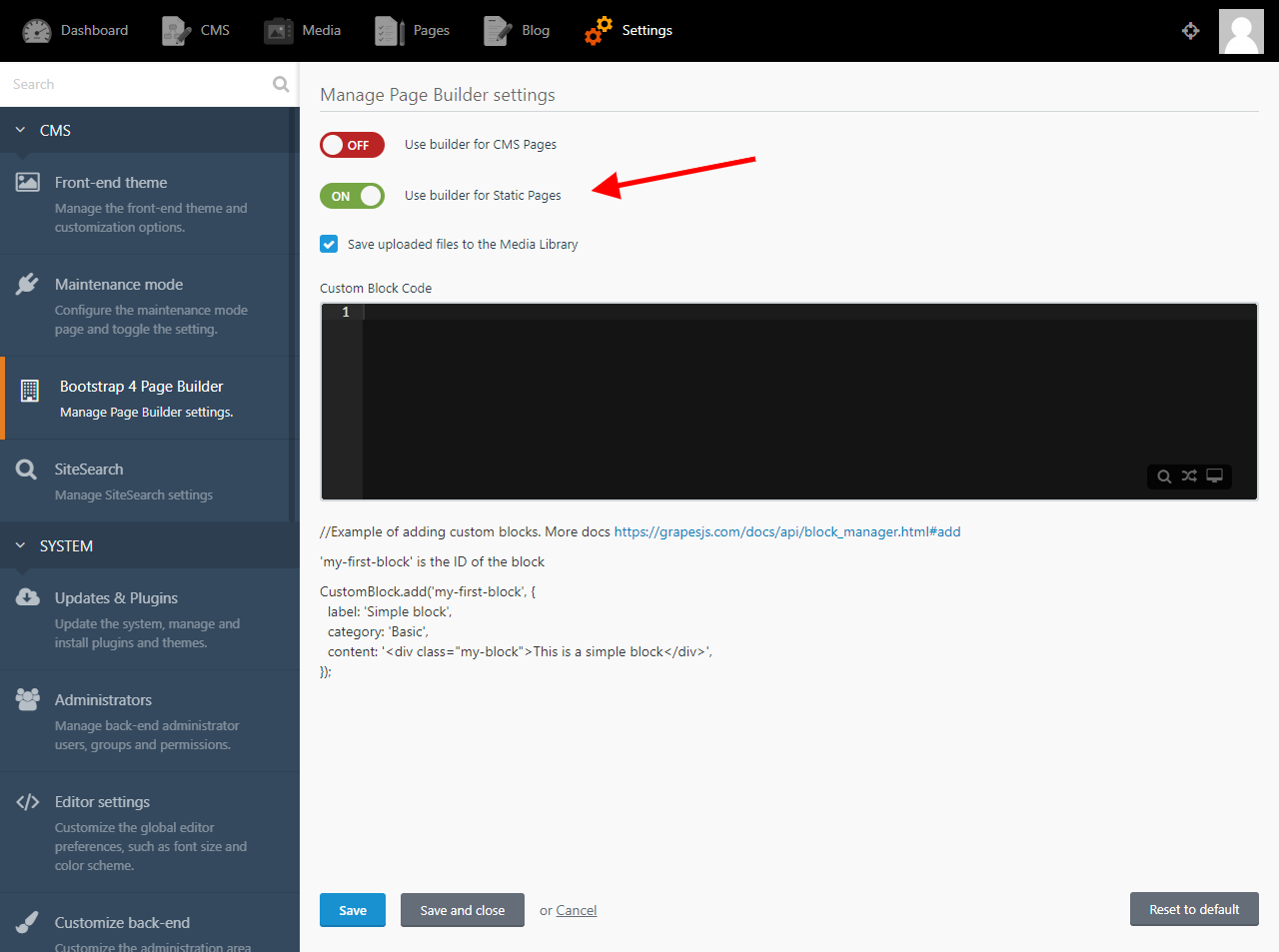
Turn on "Use builder for Static Pages" switcher

Layout example:
static-layout.html
[staticPage]
useContent = 1
default = 0
==
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{{ this.page.meta_title }}</title>
<meta name="description" content="{{ this.page.meta_description }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
{% styles %}
</head>
<body>
{% page %}
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
{% framework extras %}
{% scripts %}
</body>
</html>
Video manual:
Marketplace themes for Bootstrap 4 Page Builder
You can also use ready-made themes specially made for Bootstrap 4 Page Builder
Video manual:
Custom blocks
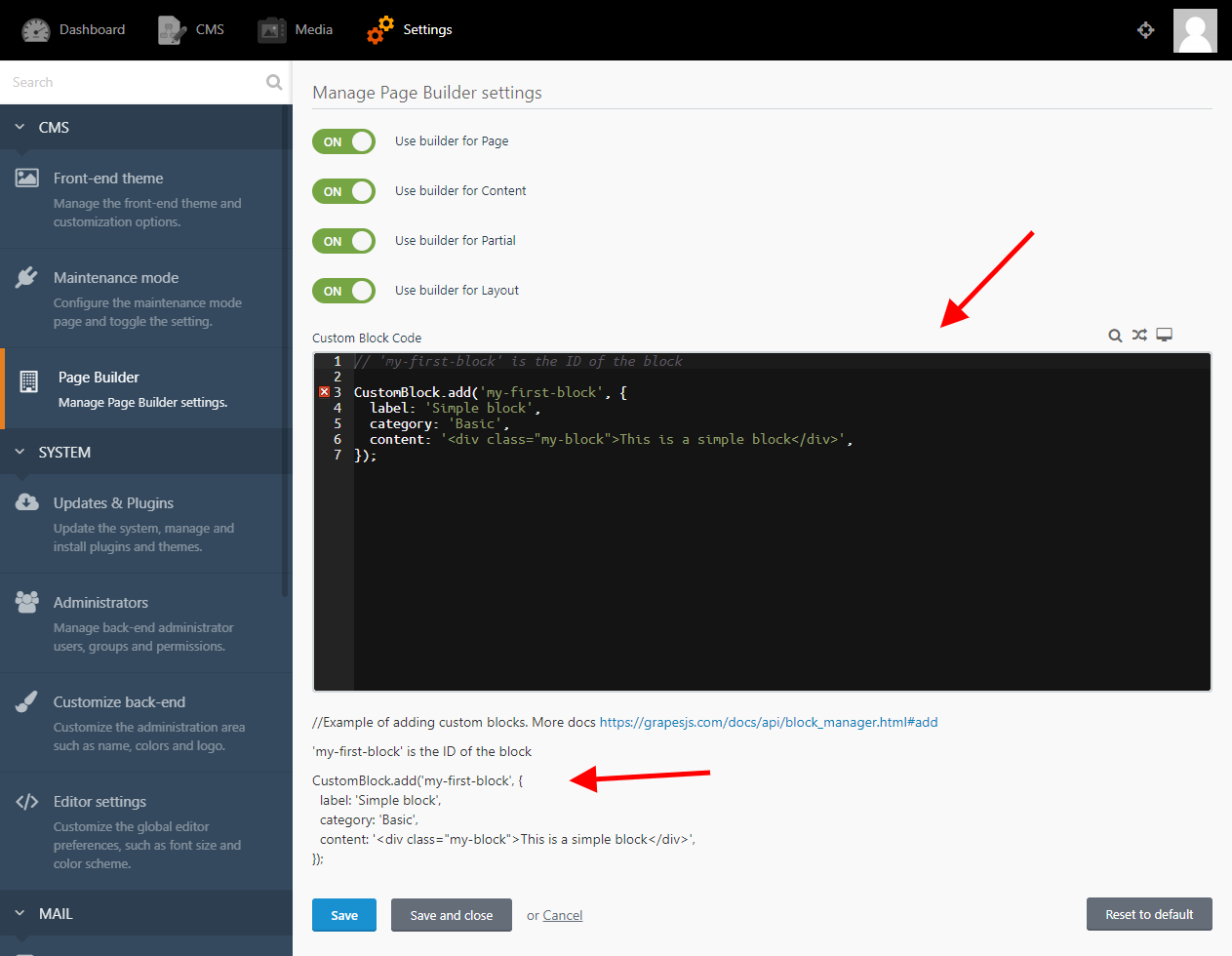
Go to Builder settings and add your custom blocks code

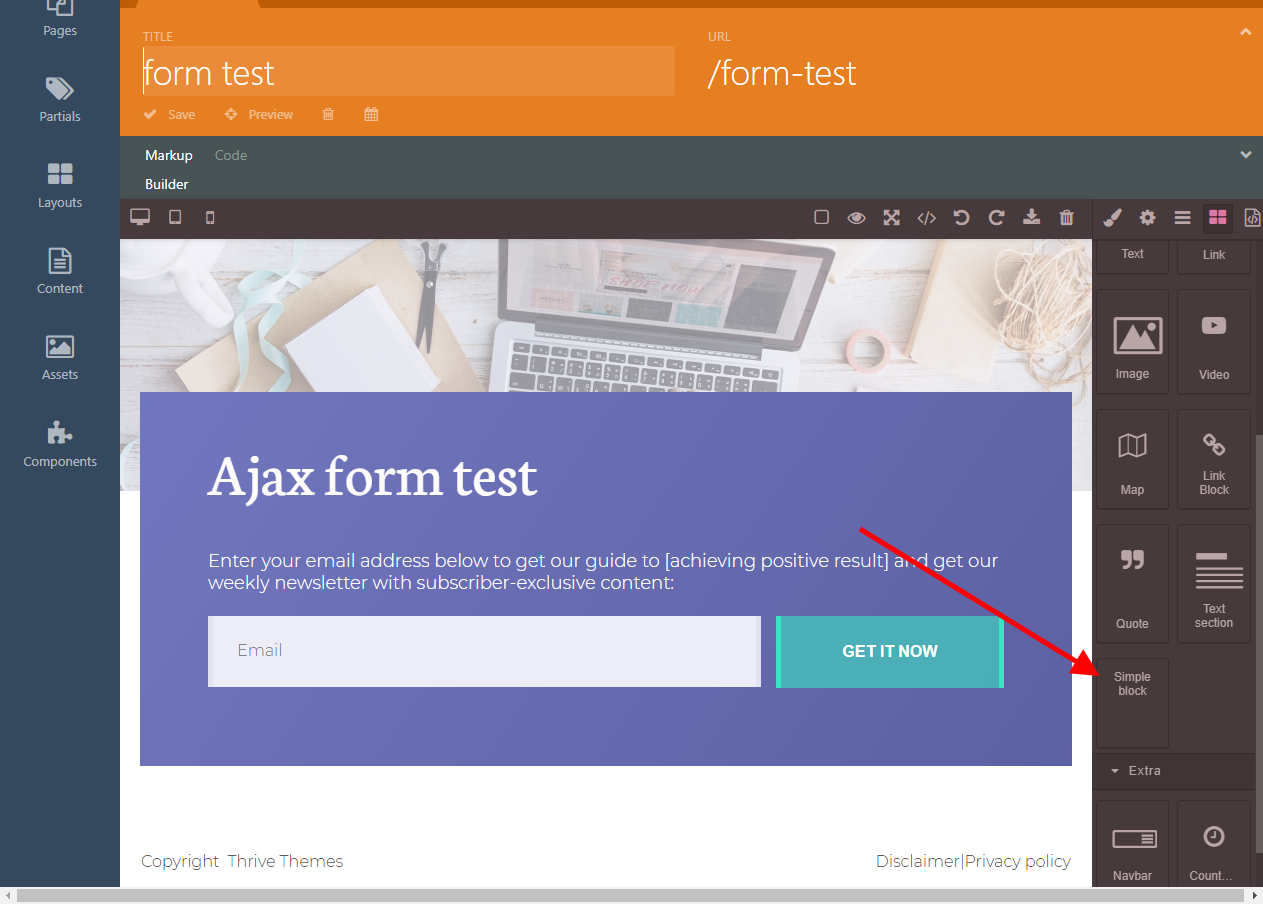
Custom block

Example of adding custom blocks. More docs.
'my-first-block' is the ID of the block
Block example:
CustomBlock.add('my-first-block', {
label: 'Simple block',
category: 'Basic',
content: '<div class="my-block">This is a simple block</div>',
});
It is recommended that you enclose the contents of the component in inverted commas (` `).
Test block example:
CustomBlock.add('my-test-block', {
label: 'test block',
category: 'Custom Blocks',
attributes: { class: 'fa fa-id-card-o' },
content: `<section id="about-video" class="about-video">
<div class="container" data-aos="fade-up">
<div class="row">
<div class="col-lg-6 video-box align-self-baseline" data-aos="fade-right" data-aos-delay="100">
<img src="assets/img/about-video.jpg" class="img-fluid" alt="">
<a href="https://www.youtube.com/watch?v=jDDaplaOz7Q" class="venobox play-btn mb-4" data-vbtype="video" data-autoplay="true"></a>
</div>
<div class="col-lg-6 pt-3 pt-lg-0 content" data-aos="fade-left" data-aos-delay="100">
<h3>Voluptatem dignissimos provident quasi corporis voluptates sit assumenda.</h3>
<p class="font-italic">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li><i class="bx bx-check-double"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat.</li>
<li><i class="bx bx-check-double"></i> Duis aute irure dolor in reprehenderit in voluptate velit.</li>
<li><i class="bx bx-check-double"></i> Voluptate repellendus pariatur reprehenderit corporis sint.</li>
<li><i class="bx bx-check-double"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate trideta storacalaperda mastiro dolore eu fugiat nulla pariatur.</li>
</ul>
<p>
Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
</p>
</div>
</div>
</div>
</section>`,
});
Add Google Fonts
Add Roboto, sans-serif example:
Editor.on('load', function () {
styleManager = Editor.StyleManager;
fontProperty = styleManager.getProperty('typography', 'font-family');
var list = [];
fontProperty.set('list', list);
list = [
fontProperty.addOption({value: "Arial, Helvetica, sans-serif", name: 'Arial'}),
fontProperty.addOption({value: "Arial Black, Gadget, sans-serif", name: 'Arial Black'}),
fontProperty.addOption({value: "Brush Script MT, sans-serif", name: 'Brush Script MT'}),
fontProperty.addOption({value: "Comic Sans MS, cursive, sans-serif", name: 'Comic Sans MS'}),
fontProperty.addOption({value: "Courier New, Courier, monospace", name: 'Courier New'}),
fontProperty.addOption({value: "Georgia, serif", name: 'Georgia'}),
fontProperty.addOption({value: "Helvetica, serif', cursive", name: 'Helvetica'}),
fontProperty.addOption({value: "Impact, Charcoal, sans-serif", name: 'Impact'}),
fontProperty.addOption({value: "Lucida Sans Unicode, Lucida Grande, sans-serif", name: 'Lucida Sans Unicode'}),
fontProperty.addOption({value: "Tahoma, Geneva, sans-serif", name: 'Tahoma'}),
fontProperty.addOption({value: "Times New Roman, Times, serif", name: 'Times New Roman'}),
fontProperty.addOption({value: "Trebuchet MS, Helvetica, sans-serif", name: 'Trebuchet MS'}),
fontProperty.addOption({value: "Verdana, Geneva, sans-serif", name: 'Verdana'}),
fontProperty.addOption({value: "Roboto, sans-serif", name: 'Roboto'}),
];
fontProperty.set('list', list);
styleManager.render();
var head = Editor.Canvas.getDocument().head;
head.insertAdjacentHTML('beforeend', `<style>
@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;1,100&family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&display=swap');
</style>`);
});
Video manual:
RTL
Create RTL layout.
See more: https://bootstrap.rtlcss.com/
rtl-builder-layout.htm
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.rtlcss.com/bootstrap/v4.2.1/css/bootstrap.min.css" integrity="sha384-vus3nQHTD+5mpDiZ4rkEPlnkcyTP+49BhJ4wJeJunw06ZAp+wzzeBPUXr42fi8If" crossorigin="anonymous">
{% styles %}
<style type="text/css">
{{ this.page.page_builder_styles | raw }}
* {
direction: rtl !important;
}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.rtlcss.com/bootstrap/v4.2.1/js/bootstrap.min.js" integrity="sha384-a9xOd0rz8w0J8zqj1qJic7GPFfyMfoiuDjC9rqXlVOcGO/dmRqzMn34gZYDTel8k" crossorigin="anonymous"></script>
</head>
<body>
{% page %}
{% framework extras %}
{% scripts %}
</body>
</html>
Video manual:
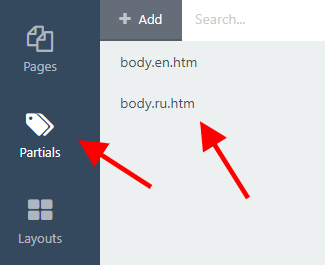
Language suffixes for partials and content (Need RainLab Translate Plugin


Video manual:
B4Buider translation support for Static Pages
Video manual:
Demo
demo: http://b4demo.pkurg.ru/backend/cms
login: demo
pass: demo
